Guide des images
Les images constituent une grande partie des données transférées à l'ouverture et la lecture d'une page web. Afin de ne pas surcharger inutilement et ainsi ralentir l'affichage de votre site web, il est important de se questionner avant d'ajouter une image.
Voici quelques questions , outils et ressources pour vous guider dans le bon usage des images au sein de votre site web.
Mon image est-elle vraiment utile à la bonne compréhension de l’information ?
Si votre image n’apporte aucune information utile à la bonne compréhension de l’information, il est préférable de ne pas l’utiliser. En effet, sur un site web d’information locale et citoyenne, la qualité de l’information est primordiale. Tout ce qui ne participe pas à améliorer cette qualité constitue un frein pour les personnes qui visitent votre site.
La qualité de mon image est-elle suffisante ?
Si vous estimez que votre image est réellement utile, vérifiez que sa qualité est suffisante.
- Arrive-t-on facilement à comprendre l’information contenue dans l’image ?
- Les contrastes et le cadrage sont-ils bons ?
- Mon image n’est-elle pas floue ?
- Les éventuels schémas ou graphiques sont-ils lisibles et compréhensibles ?
- La taille de mon image est-elle suffisante ?
Nous vous recommandons ne de pas utilisez des images inférieurs à 720 pixels de large. Plus d’informations à ce sujet ci-après .
Ai-je le droit d’utiliser cette image ?
- Les images faisant partie du domaine public et les images libre de droit peuvent être utilisées librement, sans condition particulière ;
- Les images sous licence (CC) peuvent être partagées, mais parfois selon l’une ou plusieurs des conditions suivantes :
- Attribution (BY) — Vous devez créditer l’image, intégrer un lien vers la licence et indiquer si des modifications ont été effectuées à l’œuvre. Vous devez indiquer ces informations par tous les moyens raisonnables, sans toutefois suggérer que son auteur vous soutient ou soutient la façon dont vous avez utilisé son image.
- Partage dans les Mêmes Conditions (SA) — Dans le cas où vous effectuez un remix, que vous transformez, ou créez à partir du matériel composant l’Oeuvre originale, vous devez diffuser l’œuvre modifiée dans les même conditions, c’est à dire avec la même licence avec laquelle l’œuvre originale a été diffusée.
- Pas d’Utilisation Commerciale (NC) — Vous n’êtes pas autorisé à faire un usage commercial d’une partie ou de l’intégralité de l’image.
- Pas de modifications (ND) — Dans le cas où vous effectuez un remix, que vous transformez, ou créez à partir du matériel composant l’image, vous n’êtes pas autorisé à la redistribuer.
- Les images soumises au droit d’auteur ne peuvent être utilisées qu’avec l’accord explicite de leur ayant droit.
Le contenu de votre mon image est-il transposable sous une forme plus adaptée ?
À l’aide de la syntaxe
, il vous est possible facilement de mettre en forme et structurer votre texte en utilisant différents niveaux des sous-titres, du gras, de l’italique ou encore des listes.
Les vous permettent d’aller encore plus loins en créant des encadrés ou des citations par exemple.
Si votre image représente un tableau de données, utilisez un véritable tableau ! Là encore, la syntaxe markdown vous permet de créer des tableaux simples relativement facilement.
Quelles tailles d’images pour quels types d’images ?
Sur un site fait avec Plateaux numériques, il y a généralement trois types d’image :
- les images de couverture ;
- les images dans le corps de la page ;
- les logos (dans l’en-tête ou le pied de page).
Certaines images ont besoin de respecter certaines spécifications pour qu’elles apparaissent de manière optimale au sein de vos pages.
Images de couverture
Toutes les pages peuvent inclure une image de couverture. Celle-ci peut-être ajoutée via l’interface de gestion de contenu au niveau du champ Image de chaque page, ou manuellement (si vous avez accès aux fichiers sources) au niveau du champ image sous la forme /media/titre-de-votre-image.jpg.
Format (par ordre de préférence) : JPG, PNG
Vous pouvez utiliser un outil en ligne comme RedKetchup pour modifier le ratio, la taille et le poids de vos images.
Imaginons que vous souhaitez préparer une image de couverture pour une page de votre site. Sélectionnez l’image sur votre ordinateur et déposez-la dans RedKetchup, ou bien cliquez sur Browse pour la sélectionner sur votre ordinateur.
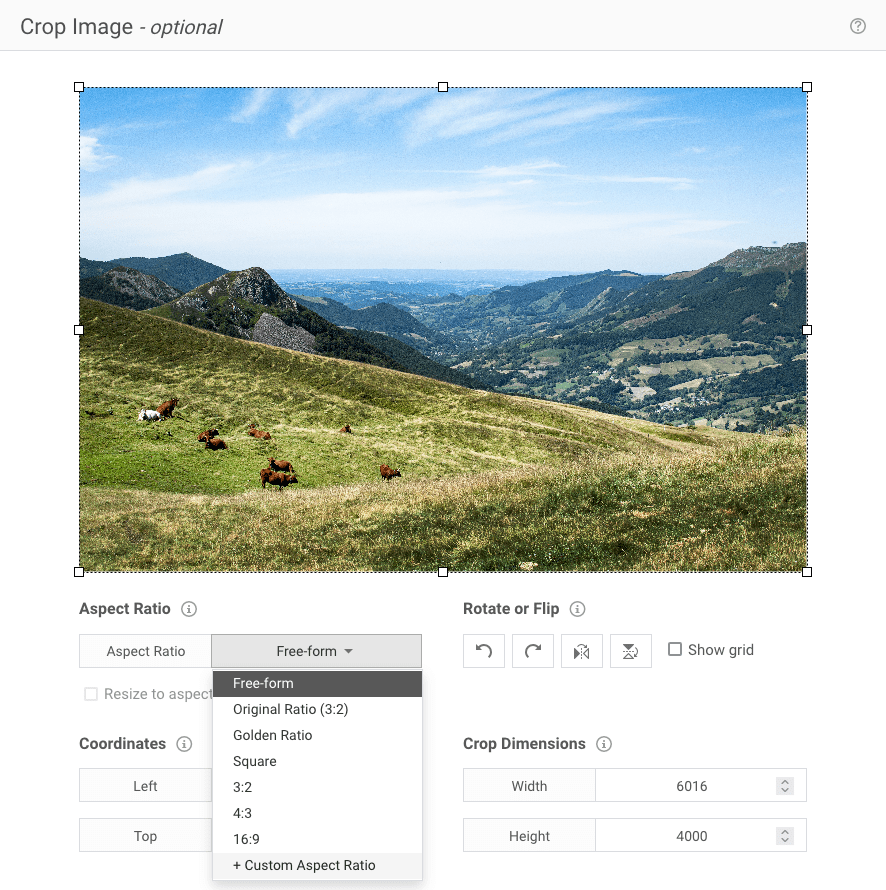
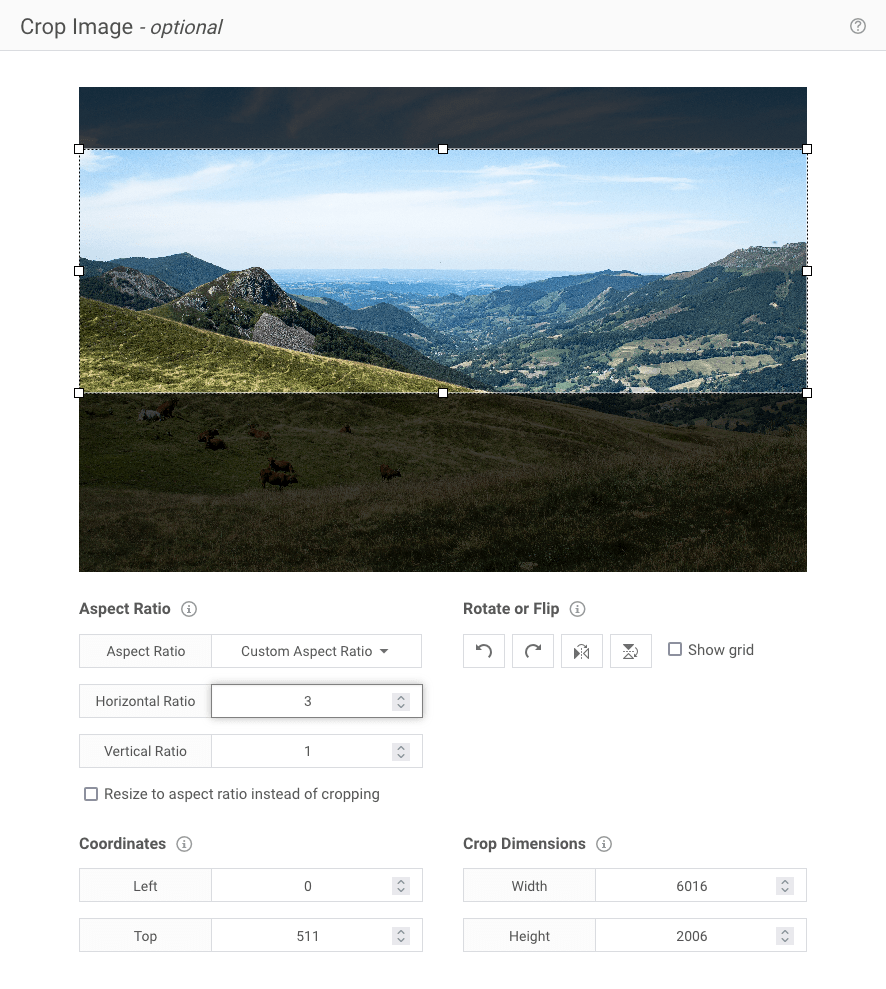
Pour changer le ratio de l’image, naviguez jusqu’à l’option Aspect Ratio au sein de la section Crop Image.


Vous pouvez modifier la position du cadre de sélection pour être certain de conserver la zone de l’image qui vous intéresse.
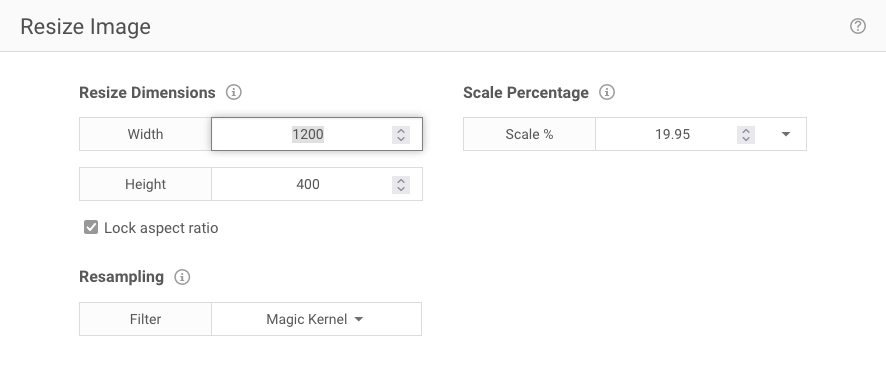
Maintenant, descendez un peu plus bas dans le page jusqu’à la section Resize Image, puis entrez les valeur recommandées au niveau des champs Width et Height de l’option Resize Dimensions.

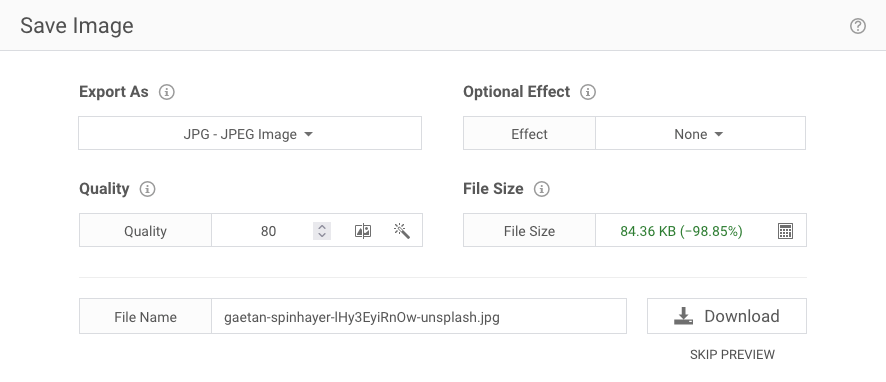
Une fois le bon ratio et la bonne taille indiqués, il ne vous reste plus qu’à vous rendre à la section Save Image en dessous. Choisissez le format JPG-JPEG Image au niveau du menu déroulant Export As puis indiquez 80 au niveau du champ Quality. Renommez si besoin le nom de votre fichier à l’aide du champ File Name, puis cliquez sur le bouton Download.

Une prévisualisation de votre image recadrée et redimensionnée s’affiche, il ne vous reste plus qu’à la télécharger sur votre ordinateur en cliquant sur le bouton Download en haut à gauche.
Images dans la page
Pour les images au sein du contenu de vos pages, vous pouvez utiliser le même procédé que pour les images de couverture, mais vous n’avez pas besoin de modifier le ratio.
Format (par ordre de préférence) : WepP, JPG, PNG
Logos
Pour les logos, il est préférable d’utiliser des formats SVG (vectoriel). Normalement, les partenaires institutionnels et privés ont leur logo disponible dans ce format si vous le demandez. Par exemple, le blason de la commune situé en haut à gauche au sein de l’en-tête du site est un format SVG récupéré depuis Wikipedia.
Chemin et nom du ficher : `/media/logo.svg
Format (par ordre de préférence) : SVG, PNG, JPG
Gabarit : [logo.svg](https://staticcms-kit.plateaux.tech/media/logo.svg)
Outils
Il existe de nombreux outils pour réduire la taille et le poids de vos images. En voici une sélection de nos favoris :
- Squoosh : outil en ligne pour compresser et recadrer vos images (PNG, JPG, WebP)
- TinyPNG : outil en ligne pour compresser les PNG (fonctionne aussi pour les JPG)
- ImageOptim : logiciel à installer sur son ordinateur pour compresser tous types d’images (PNG, JPG, GIF, SVG)
- SVGOMG : outil en ligne pour compresser vos fichiers SVG
Ressources
Pour les professionnels du web qui souhaiteraient aller plus loin, voici quelques ressources :
-
Compresser et appeler les images ,
Documentation écoconception numérique de Territoires en Transitions -
Les images ,
Le guide d’éco-conception de services numériques
, Les Designers Éthiques